| Attribute | Type | Description | Req. | RTExp | ||||||||||||
| accesskey | String | The accesskey attribute can be used to specify a shortcut key for the <LABEL> (activated by pressing Alt and the accesskey togther). |
 |
|||||||||||||
| align | AlignmentType |
Specifies the horizontal alignment of the element.
|
 |
|||||||||||||
| colspan | Integer | Specifies the column span of a form element within a multi column form |
 |
|||||||||||||
| description | String | The description text. |
 |
|||||||||||||
| disabled | boolean | This attribute can be used to disable the control element. It then does not accept any user inputs and does not generate any control element events. |
 |
|||||||||||||
| filter | boolean | The automatic HTML coding of the element can be activated or disabled with the filter-attribute. |
 |
|||||||||||||
| height | String |
Sets the height of the form element. The height
may be specified in absolute or percent terms.
Annotation: See HTML documentation for the attribute height. |
 |
|||||||||||||
| help | String |
Allows to assign a help id for the element. If set, a help symbol
will be displayed beside the element, which will generate an onHelp
event if the icon is clicked. The id can be used to display a special page
of the help system. The help system is not part of the Common-Controls
Framework.
To generate the hyperlink some default framework resources where used:
Annotation: A jump screen of the Help system must be specified. |
 |
|||||||||||||
hideButtons | String list |
This attribute can be used to hide some of the buttons.
The buttons needs to be specified within a semicolon separated list.
Annotation: A semicolon separated list. The button names must match values of ControlButton.getName() |
 |
|||||||||||||
| id | String |
Assigns the control element a unique identifier.
Using the given Id, the Java variable can be accessed
in the tag Body.
The id must be a string literal because the JSP
compiler generates a variable with this name at compile
time
Annotation: A valid Java identifier must be given. |
 |
|||||||||||||
| imageref | String | Pointer to an element of the Imagemap of the form. The image is drawn before the label of the element. |
 |
|||||||||||||
| join | Boolean | Indicates that two adjacent form elements should be joined together |
 |
|||||||||||||
| label | String | The label of the form element. |
 |
|||||||||||||
| labelLeft | String | Specifies the label for the left or upper list. |
 |
|||||||||||||
| labelRight | String | Specifies the label for the right or lower list. |
 |
|||||||||||||
| labeltooltip | String | Tooltip on for the label of the form element. |
 |
|||||||||||||
| moveButton | Boolean | Specifies if the up and down buttons should be displayed. The buttons can be used to change the order of the items within the list. |
 |
|||||||||||||
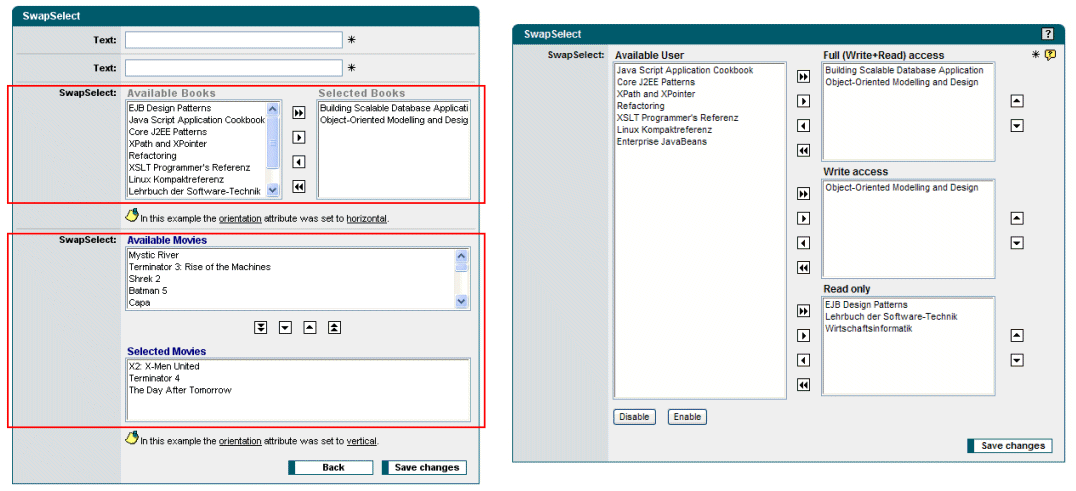
multiple | Boolean |
Specifies that the SwapSelect Control should provide
multiple select elements on the right side.
This option is currently only available for a
horizontal alignment.
If the attribute is set to true the following needs to be considered:
|
 |
|||||||||||||
| name | String |
Specifies the name of the Java-Bean. The Java-Bean must be stored
in the given scope.
When the tag is surrounded by a Struts <html:form> tag, no Bean Name need be specified. In this case, the Java-Bean is drawn via a property of the Struts Form Bean. Annotation: A valid Java identifier must be given. |
 |
|||||||||||||
| onblur | String |
Fires when the object loses the input focus.
Annotation: JavaScript Code |
 |
|||||||||||||
| onchange | String |
Fires when the contents of the object or selection have changed.
Annotation: JavaScript Code |
 |
|||||||||||||
| onclick | String |
Fires when the user clicks the left mouse button on the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| oncontextmenu | String |
Fires when the user clicks the right mouse button in the client
area, opening the context menu.
Annotation: JavaScript Code |
 |
|||||||||||||
| ondblclick | String |
Fires when the user double-clicks the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| onfocus | String |
Fires when the object receives focus.
Annotation: JavaScript Code |
 |
|||||||||||||
| onkeydown | String |
Fires when the user presses a key.
Annotation: JavaScript Code |
 |
|||||||||||||
| onkeypress | String |
Fires when the user presses an alphanumeric key.
Annotation: JavaScript Code |
 |
|||||||||||||
| onkeyup | String |
Fires when the user releases a key.
Annotation: JavaScript Code |
 |
|||||||||||||
| onmousedown | String |
Fires when the user clicks the object with either mouse button.
Annotation: JavaScript Code |
 |
|||||||||||||
| onmousemove | String |
Fires when the user moves the mouse over the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| onmouseout | String |
Fires when the user moves the mouse pointer outside the boundaries
of the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| onmouseover | String |
Fires when the user moves the mouse pointer into the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| onmouseup | String |
Fires when the user releases a mouse button while the mouse is
over the object.
Annotation: JavaScript Code |
 |
|||||||||||||
| orientation | OrientationType |
Specifies the alignment of the two lists.
|
 |
|||||||||||||
| permission | ACL |
With this attribute, access to the element can be restricted.
Authorizations are checked using the com.cc.framework.security.Principal object in the user session. The principal object is registered in the session with the method com.cc.framework.security.SecurityUtil#registerPrincipal(HttpSession, Principal). It is made available by the application developer by implementing the principal interface. In this manner, any authorization system can be very easily connected within the framework. Authorizations are always specified in the form of an Access Control List (ACL). What is involved here is a semicolon-delimited list with individual authorizations. The framweork supports the following authorization types, which, however, can be expanded at will by the application developer:
|
 |
|||||||||||||
| property | String |
Specifies the name of the property using which the Java-Bean
is to be accessed. This is generally only necessary when the
Java-Bean is associated with a Struts Form Bean.
Annotation: A valid Java identifier must be given. |
 |
|||||||||||||
| required | boolean | Indicates whether the form element involved is a mandatory input. Mandatory fields are displayed highlighted for the user's convenience. |
 |
|||||||||||||
| retainOrder | Boolean |
Specifies if a given order of the items should be retained
if an item is moved from on side to the other side.
Attention: This option should only be used in conjunction with short list and can cause performance problems using large option list. |
 |
|||||||||||||
| runat | RunAt |
This attribute specifies whether, for the control element,
Clientside JavaScript should be used, or whether the control element
should work purely with Server Roundtrips.
|
 |
|||||||||||||
| scope | HTTPScope |
This attribute shows the Scope in which the
Java-Bean with the actual display data can be found.
|
 |
|||||||||||||
| size | Integer | Specifies the number of visibel options. |
 |
|||||||||||||
sortOrder | SortOrder |
Specifies the sort order of the elements
|
 |
|||||||||||||
| style | String |
An HTML-style can be directly specified with this attribute.
Annotation: See HTML documentation for the attribute style. |
 |
|||||||||||||
| styleClass | String |
The HTML-class attribute of the element can be specified with this attribute.
Annotation: See HTML documentation for the Attribute class. |
 |
|||||||||||||
| styleId | String |
The HTML-id attribute of the element can be specified with this attribute.
Annotation: See HTML documentation for the Attribute id. |
 |
|||||||||||||
| summary | String | This property can be used for rendering to non-visual media such as speech or Braille. |
 |
|||||||||||||
| tabindex | Integer | Tabulator Index for this element. |
 |
|||||||||||||
| tooltip | String | A short descriptive text that is displayed when the user moves the mouse over the element. |
 |
|||||||||||||
| transaction | Boolean | This flag directs the framework to append a transaction token to all generated hyperlinks. The transactio token allows the detection of form re-submissions (multiple submission of the same HTTP form). |
 |
|||||||||||||
| valign | AlignmentType |
Specifies the vertical alignment of the element.
|
 |
|||||||||||||
| value | String | The value of the field can also be specified directly with this attribute. |
 |
|||||||||||||
| width | String |
Sets the width of the form element. The width
may be specified in absolute or percent terms.
Annotation: See HTML documentation for the attribute width. |
 |